User interface design is constantly evolving, and new methodologies and approaches are being explored to enhance the quality and efficiency of designs. Atomic Design, a modular design methodology, is one such approach that has gained popularity in recent years. In this article, we will delve into how it works and explore how this methodology can be combined with Lean and Agile methodologies, including Lean JX, to create user interface designs.
What is Atomic Design? Atomic Design, developed by Brad Frost, draws inspiration from science and chemistry to break down user interfaces into modular elements. The name “Atomic Design” itself is a metaphor that references the hierarchical structure of atomic, molecular, and cellular elements. The primary goal of Atomic Design is to consider a user interface as a composition of reusable modular elements rather than a collection of individual pages.

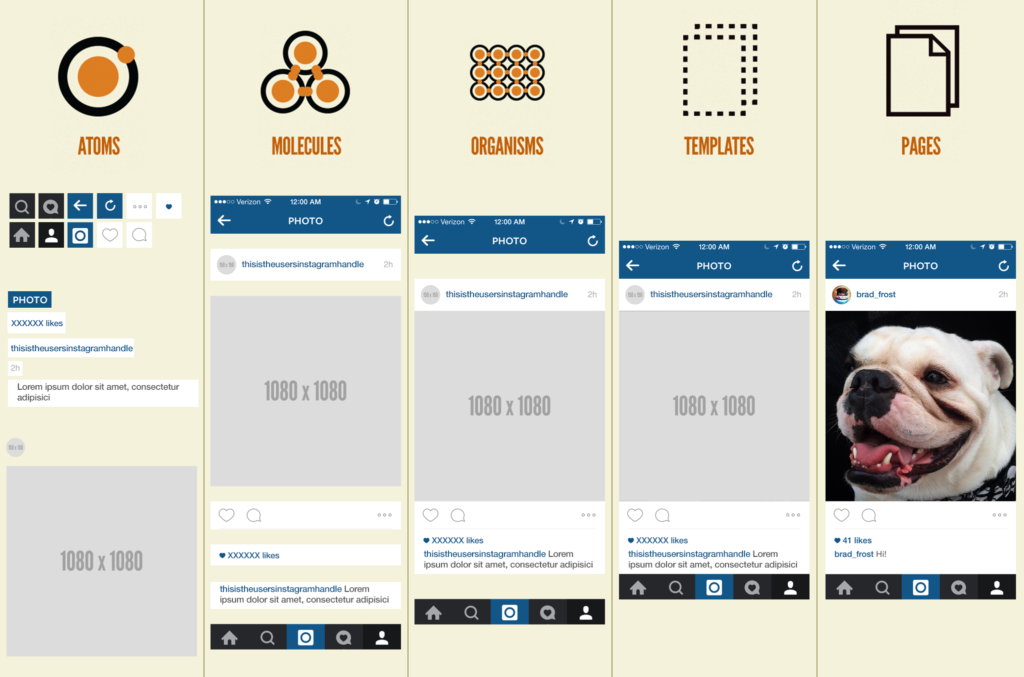
The Five Stages of Atomic Design
- Atoms: Atoms are the basic building blocks of any interface. Each atom has specific properties like color, size, and typography.
- Molecules: Molecules are groups of atoms that work together to accomplish a specific task.
- Organisms: Organisms combine molecules and atoms to create larger sections of the interface.
- Templates: Templates define how modular elements are arranged on a page.
- Pages: Pages are specific instances of templates that contain actual content.
Combining with Lean and Agile Methodologies, including Lean JX Atomic Design can synergistically combine with Lean and Agile methodologies to create a more efficient and user-oriented design process.
Lean Thinking and Lean JX: Lean methodology aims to eliminate waste in the design process by focusing on creating value for the end user. Atomic Design naturally aligns with this approach by encouraging the reuse of modular elements, thereby reducing the time and resources needed to design new features.
Agile Development: Agile is an iterative approach that promotes flexibility and continuous collaboration. Atomic Design fits well with this methodology, allowing teams to work on individual components in each iteration. This facilitates rapid development and feedback cycles.
Collaboration: One of the benefits of Atomic Design is that it fosters close collaboration between designers and developers, which is also a crucial pillar of Lean and Agile methodologies, including Lean JX.
Testability: Atomic Design promotes multi-level testability, allowing for faster detection and resolution of issues, which is essential in an Agile environment.
User Feedback Responsiveness: Lean and Agile methodologies emphasize listening to user feedback. Atomic Design makes it easier to incorporate this feedback by enabling quick adjustments to modular elements in response to user needs.
Why is Atomic Design the Perfect Choice for Lean JX? Atomic Design complements the principles of Lean JX (Lean UX) by emphasizing efficiency, responsiveness to user needs, and cross-functional collaboration.
Here’s how Atomic Design specifically aligns with Lean JX:
- Rapid Iterations: By working on modular elements, Lean JX teams can design, test, and adjust more quickly, promoting iterative cycles.
- Co-creation: Atomic Design encourages close collaboration between designers, developers, and stakeholders, supporting co-creation, a central aspect of Lean JX.
- Waste Reduction: By reusing modular components, Lean JX can reduce waste of time and resources, aligning with Lean principles.

In conclusion, Atomic Design is more than just a design methodology; it’s a modular design philosophy that harmonizes perfectly with Lean and Agile principles, including Lean JX, to create exceptional user experiences. When these methodologies are combined, they provide a robust framework for modern digital product design, taking into account time and budget constraints. So, are you ready to revolutionize your design approach?
May the Scrum be with UX!
Image: https://atomicdesign.bradfrost.com/